Selamat datang di Part 2 dari tutorial ini. Kita lanjut membahas tentang pengimplementasian formatting menggunakan RegEx.
2. Formatting yang tidak ter-render secara langsung#
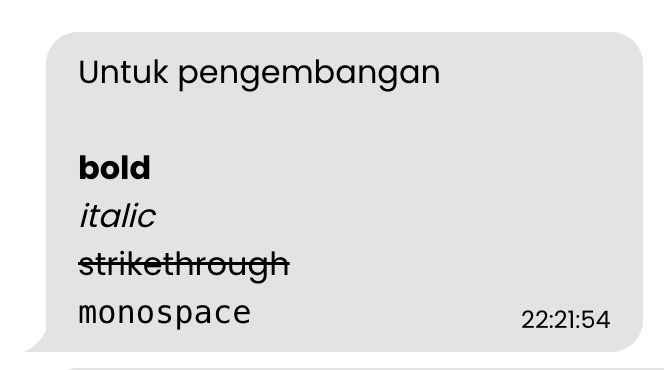
Sebagai pengingat, kita butuh 4 macam formatting yang harus diimplementasikan:
- Bold, direpresentasikan dengan string yang diapit oleh bintang ( *string* )
- Italic, direpresentasikan dengan string yang diapit oleh garis bawah ( _string_ )
- Strikethrough, direpresentasikan dengan string yang diapit oleh tilde ( ~string~ )
- Monospace, direpresentasikan dengan string yang diapit oleh tiga backtick ( ```string``` )
Pada RegEx, kita harus bisa menerjemahkan sebuah pola yang ada ke dalam bahasa RegEx. Seperti contoh di bawah ini adalah sebuah pola RegEx yang digunakan untuk mendapatkan kata atau kalimat yang diapit oleh bintang, RegEx ini akan kita gunakan untuk formatting bold:
/\*(.*?)\*/ - Pola Ekspresi Regular untuk formatting bold pada WhatsApp.
Percaya atau tidak, itu adalah pola yang valid. Bagaimana cara membacanya? Akan
saya jelaskan secara singkat.
/garis miring yang ada di awal dan di akhir pola RegEx disebut sebagaiDelimiter.Delimiterini berfungsi untuk membatasi scope dari pola RegEx yang akan dibaca;\*setelah garis miring di awal dan sebelum garis miring di akhir menandakan bahwa ada simbol “bintang” di awal dan di akhir kata atau kalimat;()dalam kurung berfungsi sebagai penanda “grup”. Grup pada RegEx berfungsi untuk membuat sebuah “capture group” untuk mengekstrak sebuah substring;.dalam RegEx PHP berarti mencari semua karakter, entah itu string, integer, atau simbol, kecualiline break;*berarti mencocokkan 0 atau lebih karakter yang ada pada pola; serta?adalah lazy, yang berarti RegEx akan mencari karakter sesedikit mungkin. Secara default, quantifier RegEx bersifat greedy yang berarti mencari karakter sebanyak mungkin.
Bagaimana, pusing 😅? Demikian juga saya yang mencoba untuk membuat fitur ini. Namun karena pengalaman, hal seperti ini berhasil saya capai dengan cepat. Berikut adalah daftar RegEx yang berhasil saya kompulir untuk formatting pesan WhatsApp:
| Tipe format | Pola RegEx |
|---|---|
| Bold | /\*(.*?)\*/ |
| Italic | /\_(.*?)\_/ |
/\~(.*?)\~/ | |
Monospace | /\```(.*?)\```/ |
Setelah mendapatkan pola-pola tersebut, saya implementasikan ke dalam
WhatsAppService:
<?php
namespace App\Services;
class WhatsAppService
{
public static function format_message(string $raw_message): string
{
$nl2br_message = nl2br($raw_message);
$bold = preg_replace('/\*(.*?)\*/', '<b>$1</b>', $nl2br_message);
$italic = preg_replace('/\_(.*?)\_/', '<i>$1</i>', $bold);
$strikethrough = preg_replace('/\~(.*?)\~/', '<strike>$1</strike>', $italic);
$monospace = preg_replace('/\```(.*?)\```/', '<code>$1</code>', $strikethrough);
return $monospace;
}
}
Kita lihat hasilnya pada aplikasi

…daaan berhasil. Sebuah pencapaian yang menurut saya luar biasa keren. Suatu langkah untuk sebuah aplikasi yang lebih sempurna.
3. Unicode UTF-16 dan UTF-32#
Unicode yang saya lansir dari Wikipedia adalah sebuah standar teknis yang dirancang untuk mengizinkan teks dan simbol dari semua sistem tulisan di dunia untuk ditampilkan dan dimanipulasi. Namun, tidak semua Unicode yang dikirimkan bisa di-parse dan di-render begitu saja, harus ada tahap konversi lagi sehingga karakter yang diinginkan bisa ditampilkan.
UTF-8 adalah standar encoding yang digunakan pada kebanyakan website dan browser. Secara umum, browser dan search engine akan gagal untuk memproses UTF-16, karenanya UTF-16 tidak digunakan pada teknologi website.
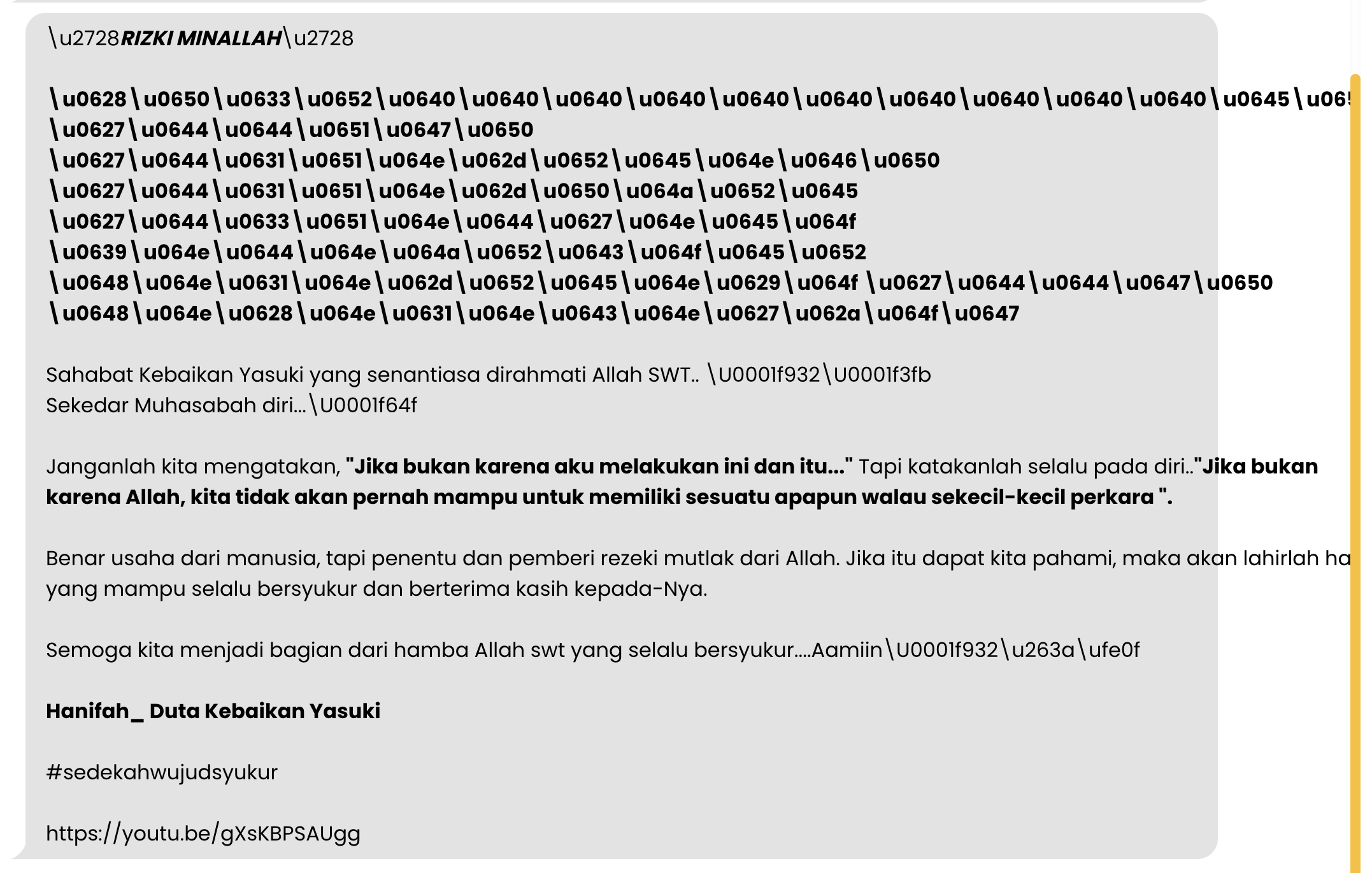
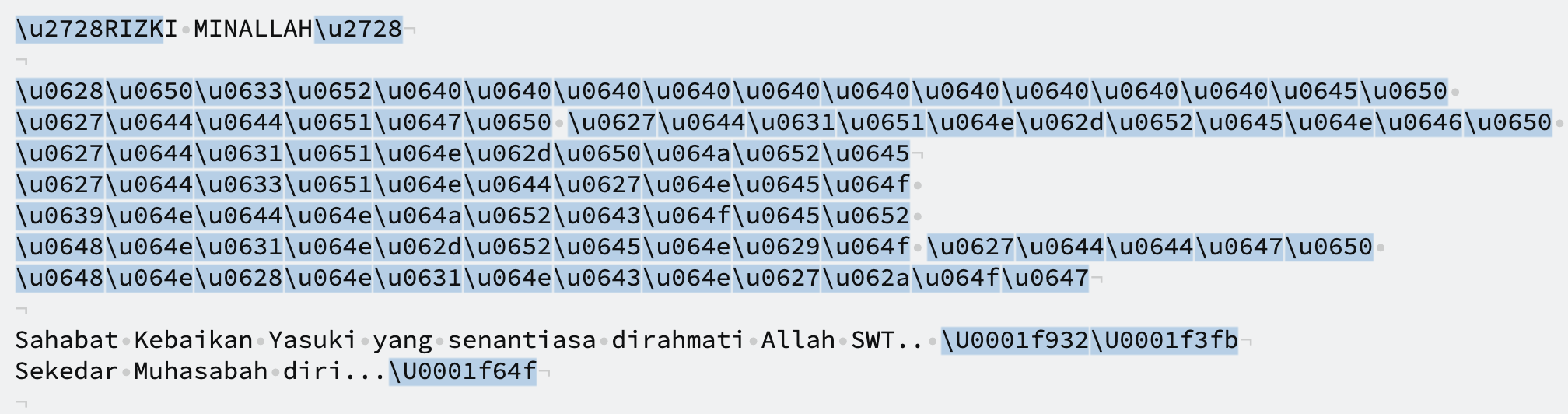
Oke, langsung saja ke permasalahan utamanya. Diberikan contoh kasus seperti ini:

Berdasarkan dari pengalaman sebelumnya, saya memikirkan skenario berikut:
- Hilangkan
\udan\Upada plain teks; lalu - Tampilkan hasil teks dari unicode tersebut ke bentuk HTML dengan me-wrap
hasil penggantian polanya dengan
&#$1;
Awalnya, saya menggunakan RegEx sebagai berikut /(\\\(u|U)[a-zA-Z0-9])/, namun
setelah saya coba mengecek bagaimana pola ini bekerja di Regexr.com,
ternyata terdapat kesalahan pada pola yang saya buat:

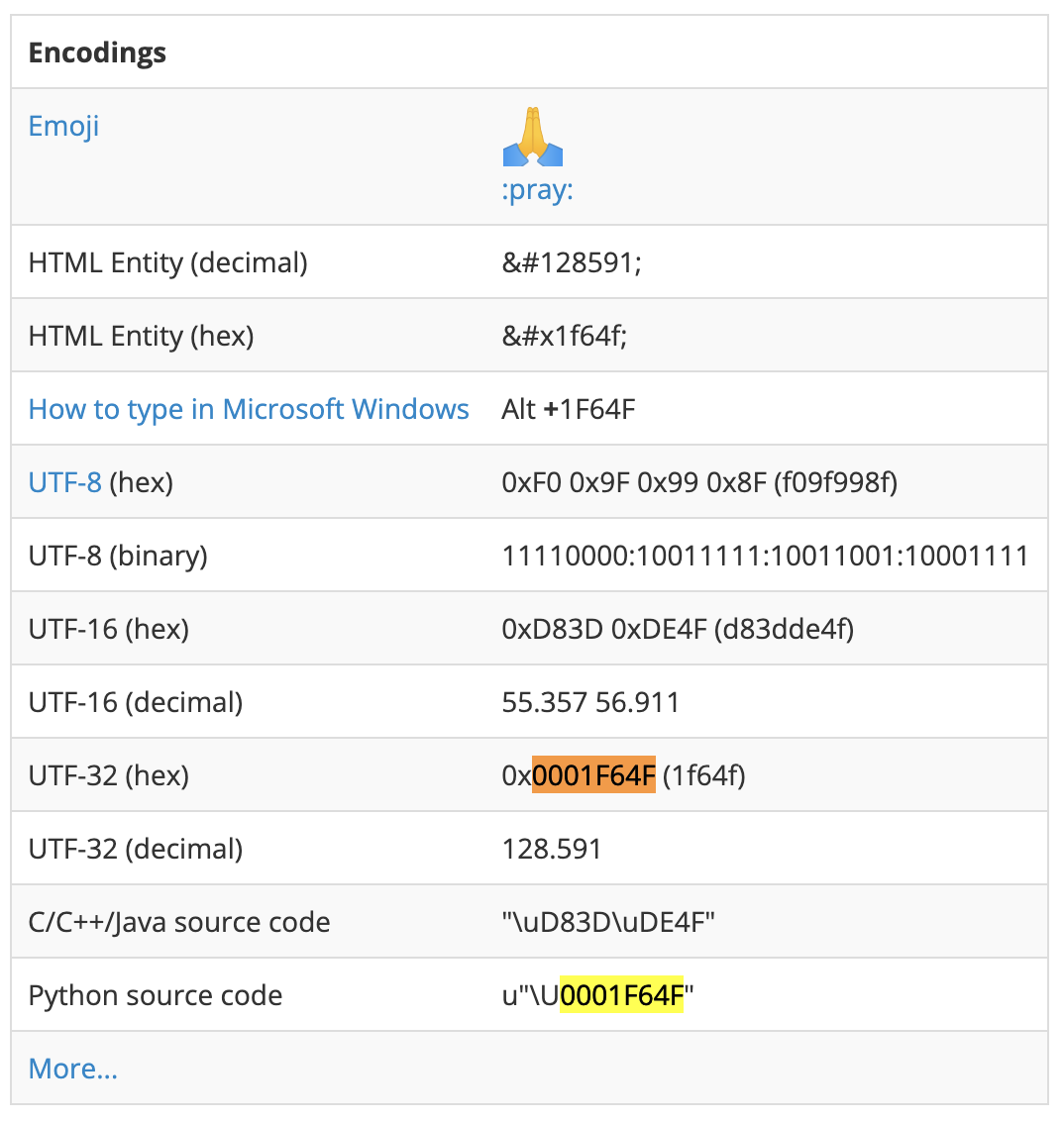
Karena pada awalnya saya mengira ini adalah emoji, maka saya mengambil salah
satu unicode acak 0001f64f, lalu mencoba mencarinya di Google. Berikut adalah
screenshot yang saya ambil dari laman fileformat.com

“Betul saja, yang saya dapatkan adalah emoji!” ucap saya dalam hati. Setelah berhasil mengidentifikasi unicode tersebut adalah sebuah emoji yang dikonversi dari UTF-32, saya harus mengubahnya ke dalam bentuk UTF-8, atau langsung sebagai Hexadecimal HTML Entity. Saya pun merubah pola RegEx yang sudah saya buat menjadi seperti ini
- /(\\\(u|U)[a-zA-Z0-9])/
+ /(\\\(u|U)[a-zA-Z0-9]{4,8})/
Ya, saya hanya menambahkan prasyarat bahwa karakter unicode yang harus saya ambil harus memiliki panjang 4 s/d 8 karakter. Namun apa yang saya dapat? Kesalahan pola, lagi 😅.

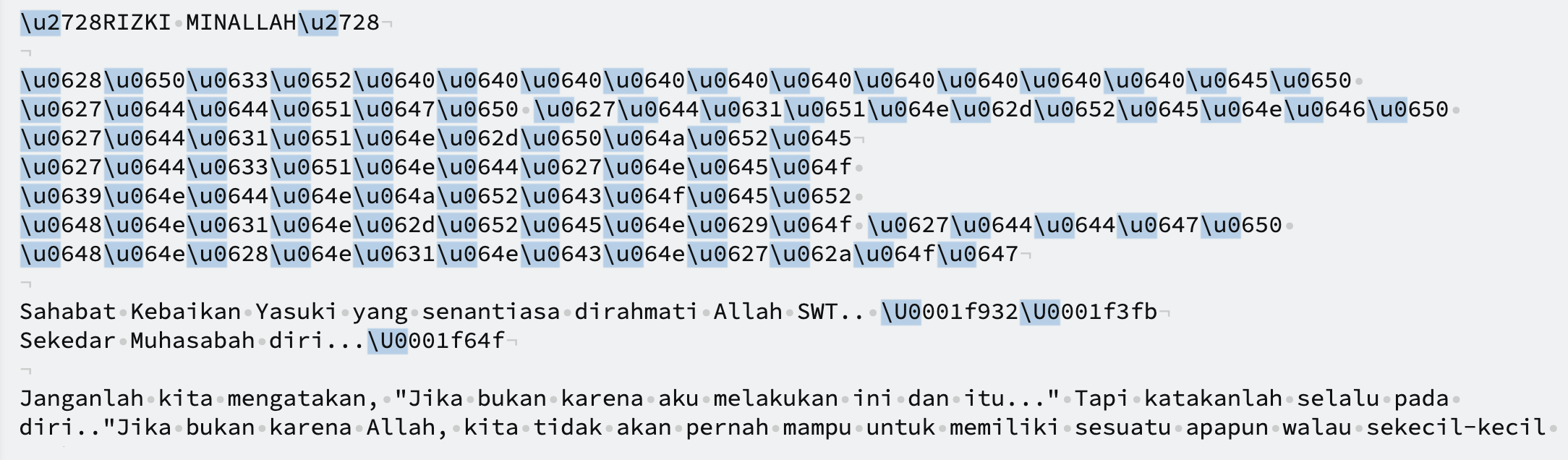
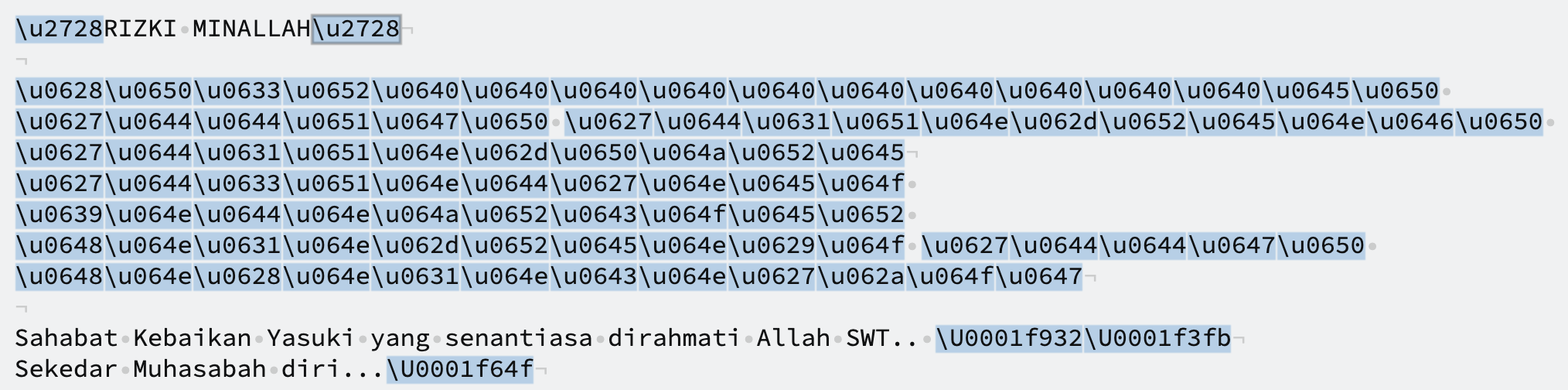
Jika teman-teman lihat hasil match yang ada pada kalimat pertama, pola RegEx
yang saya buat mengambil \u2728RIZK. RIZK adalah pola yang tidak
ingin saya ambil. Bagaimanakah solusinya?
Simpelnya, saya ubah range huruf yang saya cari. Cukup dari a-f dan A-F.
- /(\\\(u|U)[a-zA-Z0-9]{4,8})/
+ /(\\\(u|U)[a-fA-F0-9]{4,8})/
Saya pun berhasil mendapatkan pola RegEx yang sesuai dan bisa diimplementasikan ke aplikasi:

Jadi, pola RegEx yang “Fix” adalah seperti ini /(\\\(u|U)[a-fA-F0-9]{4,8})/.
Sedikit penjelasan:
/garis miring yang ada di awal dan di akhir pola RegEx disebut sebagaiDelimiter.Delimiterini berfungsi untuk membatasi scope dari pola RegEx yang akan dibaca;\\\tiga backslash digunakan untuk meng-escape karakter backslash pada PHP;()dalam kurung berfungsi sebagai penanda “grup”. Grup pada RegEx berfungsi untuk membuat sebuah “capture group” untuk mengekstrak sebuah substring. Grup pada RegEx di atas berisi(u|U)yang berarti kita menerima hurufukecil atauUkapital setelah backslash; dilanjutkan dengan[a-fA-F0-9]yang berarti kita menerima huruf kecilasampai denganf, hurufAsampai denganFkapital, lalu angka0sampai dengan9.{4,8}berarti kita menerima karakter apapun yang ada pada prasyarat sebelumnya yaitu[a-fA-F0-9]dengan panjang sebanyak 4 sampai dengan 8 karakter.
Begitulah cerita bagaimana saya mendapatkan pola UTF-16 dan UTF-32. Lalu bagaimana cara saya mengubah pola yang sudah didapatkan supaya bisa ditampilkan dalam bentuk HTML? Kita lanjut ke Part 3, sampai jumpa di sana 👋!
Thumbnail oleh Asterfolio dari Unsplash

